Une adresse où vous pourrez les télécharger : http://www.microsoft.com/typography/
<
tr><
td width="1%"></td><
td width="38%"></td><
td width="68%" colspan="2"><font face="Georgia" color="#0080FF"><big><big><strong>Etmaintenant, au travail...<
/strong></big></big></font></td><
td width="6%"></td><
/tr>
| Le HTML |
Vous ne connaissez pas le HTML ? Du calme... car pour commencer vous n'avez pas besoin de connaître grand chose si ce n'est la... philosophie de Windows, le goût et de laisser parler votre créativité. Le reste viendra en pratiquant. Mais si vous voulez prendre le temps d'apprendre, construisez vos pages en mode normal et, à chaque étape passez en mode HTML. Cette façon de travailler vous permettra de vous familiariser aisément avec ce langage et en même temps de comprendre ce que vous faites.
| La page elle-même |
Elle doit posséder un titre significatif de son contenu. De ce fait, si le visiteur n'est pas intéressé, il pourra rapidement passer à une autre page.
L'éditeur de Frontpage vous donne une bonne indication au niveau de la barre d'état : le temps approximatif de chargement de la page en cours. Vous verrez, c'est bien pratique.
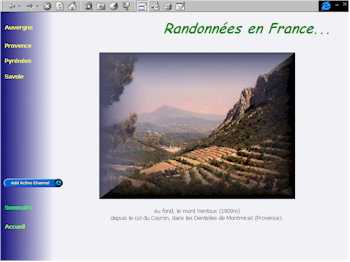
Une page qui se charge en plus de 30 secondes sur le poste client est à éviter. Ainsi, vous prêterez une attention particulière à la taille des images. Essayez les fichiers JPG de type encodage progressif en jouant sur le niveau de compression (faire des essais car trop de compression donne de mauvais résultats comme ci-contre... mais c'est volontaire: cette image "pèse" 10 ko).
Un conseil : une page complète code+images ne devrait pas dépasser les 50 kilo-octets.


| La structure |
Lorsque vous insérez une nouvelle page, insérez ensuite un tableau à 5/7 colonnes et X lignes.
Travaillez à l'intérieur de ces cellules en vous aidant de la barre d'outils Tableau pour supprimer et/ou rajouter des lignes et/ou des colonnes ou encore un tableau dans une cellule.
Au début, cela vous semblera mal aisé à cause des manipulations. Cependant, très vite, vous vous apercevrez que vous y gagnez en clarté et en facilité donc, en rapidité.
Pour cela, aidez-vous des assistants et modèles Création de pages. ( la commande Fichier / Nouveau offre un vaste choix de modèles de pages et de cadres).
Astuce : Pourquoi travailler dans un tableau ?
Pas besoin de vous soucier de la résolution d'écran de l'internaute qui visite votre site. En effet, un tableau est dynamique. Donc, la page s'inscrit naturellement dans l'espace maximum qui lui est réservé...